Remote web debugging with Vorlon
In this post we'll cover how to debug applications running in browser and/or devices that don't have debugging abilities. We'll manipulate DOM tree, see console output and more.
This post works great with remote debugging introduced in Remote debugging on Android and iOS devices blog post.
Vorlon.JS
In short Vorlon.JS is an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript.
We can debug multiple browser locally or remotely on devices. All we need to do is run Voltron on a server and a <script> in the web application.
Get started
First install Voltron with NPM:
npm i -g vorlon
And add in index.html:
<script src="http://localhost:1337/vorlon.js"></script>
Run Vorlon in command line:
vorlon
Then go to localhost:1337 to access the dashboard.

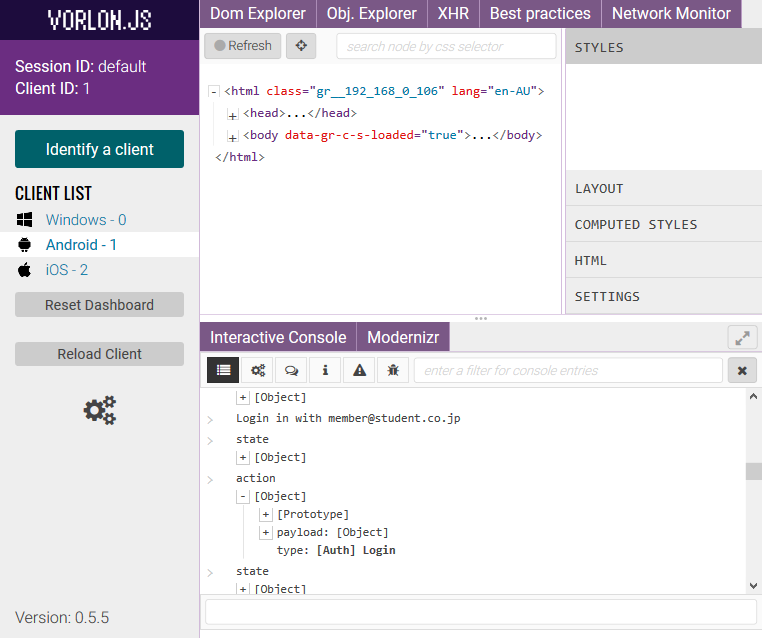
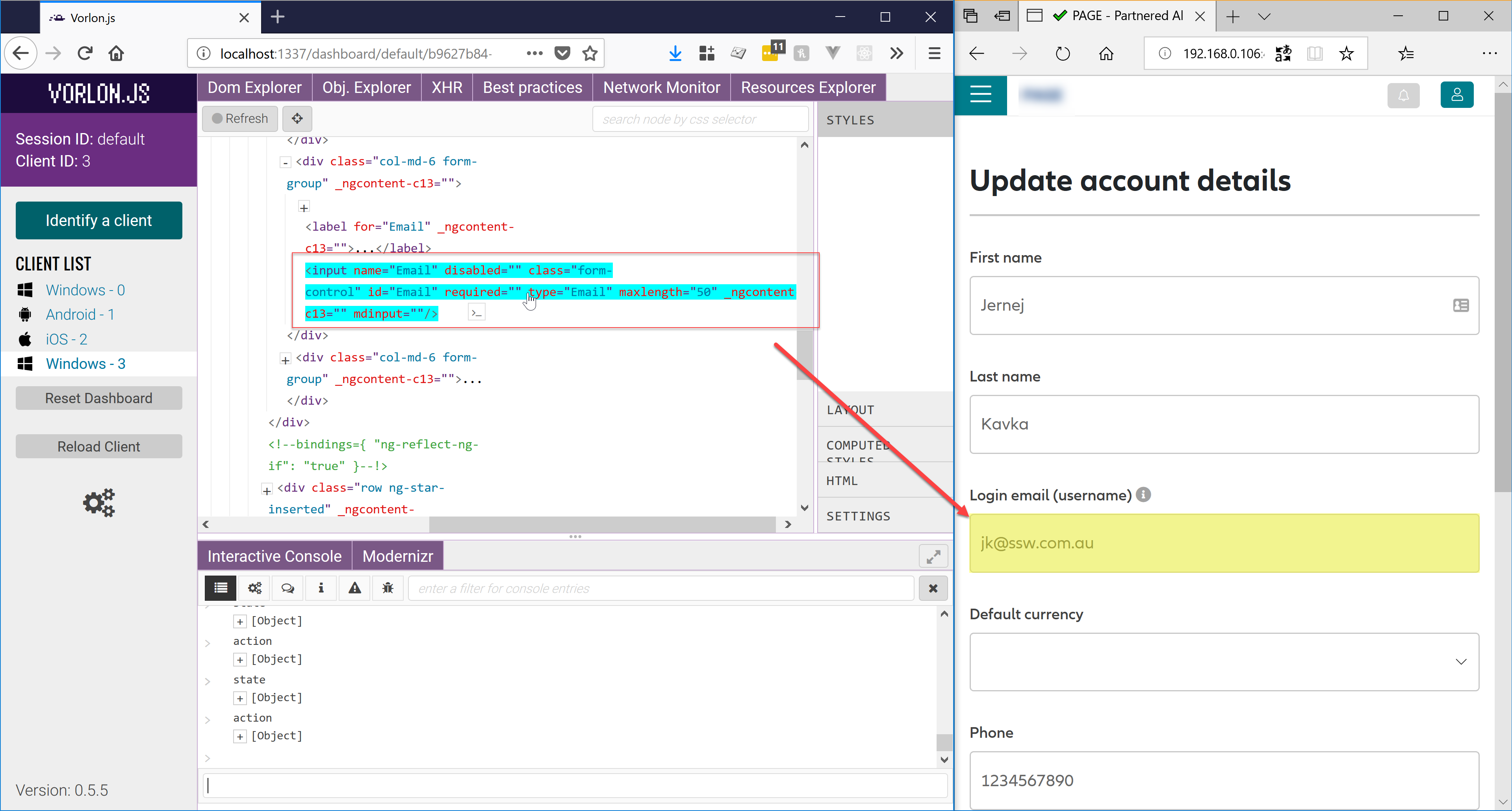
When accessing the website, we can see console logs, DOM tree and many more things.

Similarly as with Chrome/Edge/FireFox F12, we can highlight and modify DOM elements.

Let me know if you like me to write more about Vorlon and how to improve debugging on mobile devices.